很久之前有看了Map這個物件,今天來看看跟Map一樣,也是一個很特別的物件,也就是Set。這種物件也是平常比較少會碰到,但學起來,在某些時刻也會有幫助的物件。今天就來好好認識一下Set的吧!
Set是什麼?

從MDN的說明內容可以理解到Set是一個object,可以儲存任何型別的唯一值,不論是原始型別或是物件。
Set相關的使用
建立
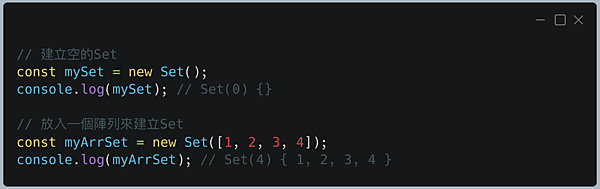
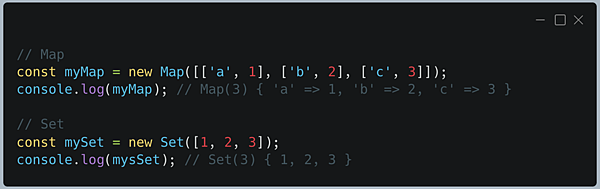
想要建立一個Set可以用以下這個方式。
可以直接用new Set()建立一個空的Set,也可以放入陣列創建Set。

添加元素
可以透過add(),來添加元素。
可以放入一個物件,也可以放入陣列。

取得屬性
之前有看過的Map想要取得特定屬性時,可以用get(),帶入想要取得之屬性的key名稱來取得特定屬性。但是Set並沒有能取得特定屬性的方法,因為Set不像Map有特定的key。
刪除屬性
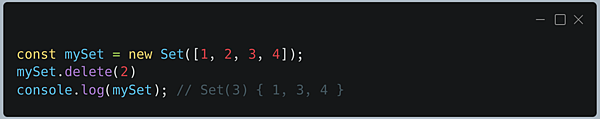
想要刪除單獨的特定元素時,可以使用delete(),使用方式則是帶入想要刪除的元素。


清空Set
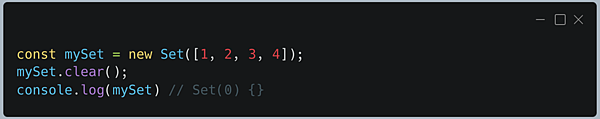
使用clear()可以清空整個Set,例如以下範例使用clear()後,mySet就變成沒有任何元素了。

取得屬性數量
想要取得Map這個物件的屬性數量要使用size

判斷是否有某個特定屬性
也可以透過has()確認有沒有指定的元素在這個Set裡面。

迭代
Set也可以做迭代的操作,主要有以下兩種方式可以進行:
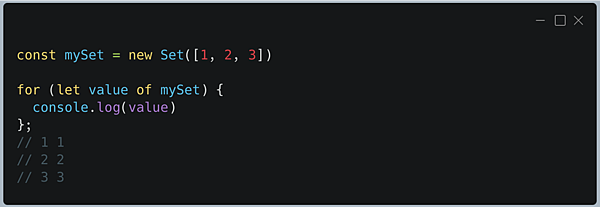
1. for ... of ...

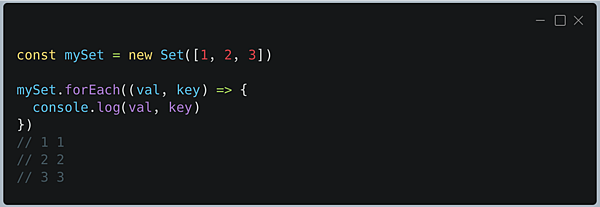
2. forEach
雖然Set不像Map一樣有key-value的結構,但是還是可以用forEach取得value和key的參數值,只是也是因為Set沒有key,所以這裡的key和value會是相同的值,也就是這裡的value和key都是元素本身的值。

和Map一樣,Set也還有以下這幾種方式:
以下的這些方式都會回傳一個iterator object。
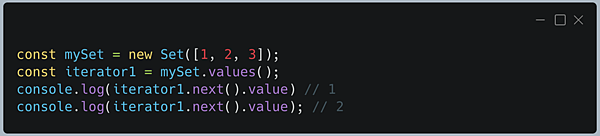
values() - 列所有value

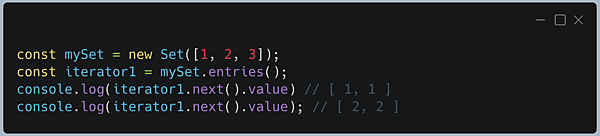
entries() - 列舉所有key和value
雖然Set的裡面的元素不像Map一樣是key-value的結構,但是為了保持API使用上的一致性,這個方法還是會回傳key和value兩個值,只是Set因為沒有key,所以會回傳和value一樣的值。

為什麼說Set是拿來儲存唯一值?
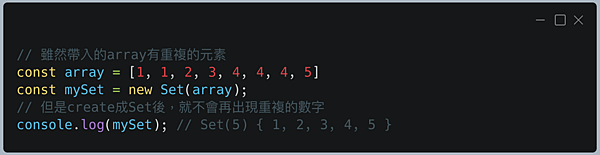
因為在Set中,不允許存在相同的元素,所以Set裡面儲存的元素都是唯一值。
這樣的特性可以從以下的例子看到,當含有重複數字的陣列帶到new Set變成Set物件後,重複的數字就不會出現,每個數字都只剩下唯一一個。

這裡可以再延伸一個可以稍微腦筋急轉彎一下的部分!
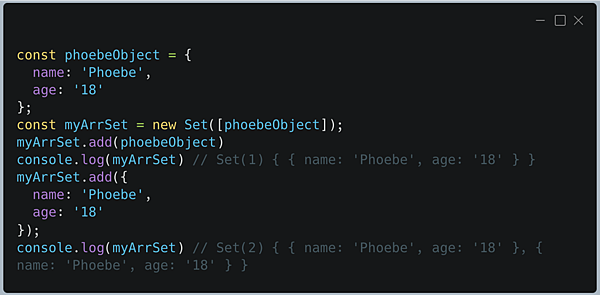
剛剛的例子是單純的數字這樣的基本型別,那如果是放入物件型別在set裡面呢?下面這樣的情境,會各別印出什麼呢?

對JavaScript有一定熟悉度的人,看到物件出現了,應該不難猜出在這個狀況下,會出現什麼樣的結果。
沒錯!第一個console.log印出來的內容會是維持現狀的內容,第二個console.log印出來的內容則會是多了一個物件。
那怎麼會這麼奇怪呢?不是說好Set只會儲存唯一值嗎?怎麼第二個console.log居然有兩個肉眼看上去一模一樣的物件?難道Set也會有故障的時候嗎!!??

馬上來看看是為什麼吧!
第一個印出來的結果是維持原狀的原因就是因為Set保存的是唯一值的特性,這部分應該不難理解,但是為什麼第二的印出來結果卻是多了一個物件,而且顯示出的物件內容明明就一樣??
這個重點就是在於物件型別本身傳址的特性,在比較物件是不是同一個物件的時候,是去看這個物件的記憶體位址,而不是看到的值,所以在以下這樣的操作下,看似與phoebeObject是同個物件,其實並不是同個物件,而是另外一個新的物件。

也就是因為這樣,才會導致第二個console.log印出來裡面有兩個肉眼看上去內容相同的物件,這樣的狀況並不是Set只儲存唯一值的特性壞掉喔!
Set和Map的差異
接下來看一下Map一樣是object,那和一般的objec又有什麼差異呢?
1. 元素的結構不同
Map的元素結構為key-value,Set的結構則是單純的值,沒有key,所以無法像Map一樣透過get帶入key來取得特定的值。

2. 元素儲存的方式不同
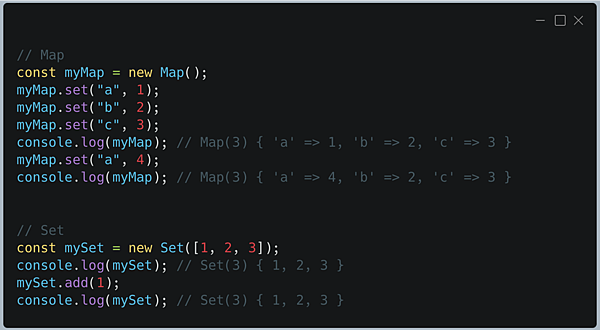
Set儲存的是唯一值的元素,如果想要add已經存在的元素,這個動作會被忽略;Map的話,裡面的每個元素都是key-value組成的,當後面放入前面有的key的值時,則會覆蓋掉前面同個key的值。

以上就是拖了很久的Set學習筆記!
就這樣啦!打完收工!



 留言列表
留言列表


